Zusammenspiel von Schriftgröße, Zeilenhöhe und Zeilenlänge
Als ich vor Kurzem eine von mir erstellte und verwaltete Website aktualisierte, fiel mir ihr Alter auf. Da habe ich mich gefragt, was den optischen Unterschied ausmacht und ob sie den heutigen Lesegewohnheiten noch entspricht. Dabei musste ich feststellen: nicht nur wir, sondern auch Websites altern. Nach einigen kleinen Änderungen war alles wieder im grünen Bereich.
Ja, es gibt ein „facelifting“ für Websites! Wenn eine Website bereits einige Jährchen auf dem Buckel hat, benötigt sie entweder ein Redesign oder zumindest einige Anpassungen. Mit optimierter Schriftgröße und Zeilenhöhe erreicht man schon einige positive Änderungen. Man erhält damit oft nicht nur ein frischeres Aussehen, sondern erreicht auch meist im Bereich der Usability – durch leichtere Lesbarkeit – wirkliche Verbesserungen.
Was ist typisch für alte Websites?
Woran erkennt man eine Website, die vor oder bis Anfang der 2010er-Jahre entstanden ist? Höchstwahrscheinlich ist es die Schriftgröße. Seiten aus dieser Zeit weisen meist eine font-size von 12–14px auf. Das waren damals die gängigen Größen. Wer Anfang der 2010er-Jahre auf gute Lesbarkeit geachtet hat und auch die Browserstandards respektierte, wird nun wahrscheinlich feststellen, dass der Fließtext im Vergleich zu heute üblichen Seiten kleiner ist – ich nehme 14px an. Das ist wahrlich nicht gut zu lesen.
Warum hat sich die Größe geändert?
Auf modernen Geräten werden die damals gestalteten Seiten immer schwerer lesbar. Das liegt nicht nur an unseren von der Bildschirmarbeit malträtierten Augen und unserer vom Alter beeinträchtigten Sehschärfe.
Im Laufe der Zeit wurden die Bildschirme glücklicherweise immer besser. Sonst hätten wir noch immer diese Dinger mit grüner oder bernsteinfarbener Schrift. In den letzten Jahren sind auch noch Smartphones und Tablets mit ihren hochauflösenden Displays, die eine doppelt bzw. dreifach so hohe Pixeldichte aufweisen, hinzugekommen, die alles noch einmal kleiner erscheinen lassen.
Nicht umsonst passen sich die Browserstandards der Hardware an. Die Basisschriftgröße lag noch vor einigen Jahren bei 14px – heute verzeichnen wir 16px. Auch Frameworks wie Bootstrap reagierten bereits darauf und haben diese in der neusten Version (Bootstrap 4) auch auf 16px angehoben.
Bildschirmauflösungen im Vergleich
Um diese Entwicklung zu veranschaulichen möchte ich kurz einige Phasen der Desktopbildschirme aufzeigen:
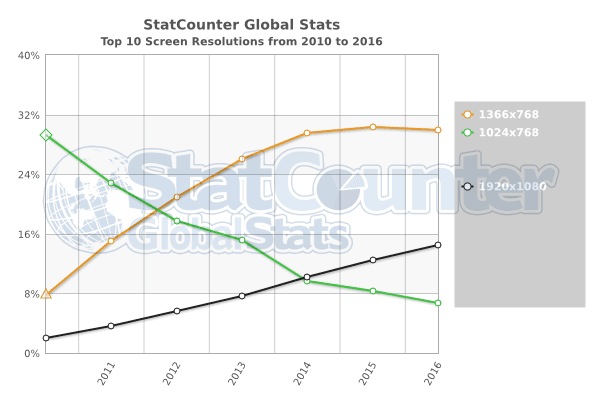
Der Macintosh Plus, das kleine All-in-one-Kultgerät aus der zweiten Hälfte der 1980er-Jahre, hatte bei 9″ Bildschirmdiagonale eine Auflösung von 512 ✕ 342px. Im Laufe der Zeit wurden die Bildschirme immer größer und besser und über viele Jahre hat sich dann die Auflösung von 1024 ✕ 768px gehalten. Nach dem ursprünglichen Umrechnungswirrwarr zwischen Printbereich und Bildschirm setzte sich letztendlich eine Standardfontgröße für Browser von 14px durch, die eigentlich noch von schlechteren Auflösungen herrührt. Erst 2012 wurde die gängigste Auflösung von der heute noch immer (!) häufigsten Größe 1366 ✕ 768px abgelöst. Auch ich habe, bis ich die untenstehende Statistik gesehen habe, das selbst nicht glauben können. (Quelle: http://gs.statcounter.com/)

Diese Statistik ergibt sich aus der weltweiten Betrachtung, wir Technikaffine in einem Wohlstandsland verwenden hingegen bereits viel bessere Bildschirme. Das Gros der derzeit bei uns angebotenen Displays weist 1600–1900px Breite bei 14–24″ Bildschirmdiagonale auf (hier sind auch Laptops, aber keine Retinadisplays mitgezählt).
Was macht nun einen Text lesbarer?
Derzeit widmen sich immer mehr Designer der „guten“ Schriftgestaltung. Mit der immer höheren Anzahl von Stunden, die wir vor dem Bildschirm verbringen und digitale Inhalte konsumieren, finden es immer mehr Webdesigner notwendig, Texte auch entsprechend zu gestalten. Es ist jetzt eine nicht gerade unangenehme Modeerscheinung, dass Websites typografisch anspruchsvoll gestaltet werden.
Das moderne Design beginnt vor allem bei größeren Schriften: Wie bereits erwähnt wird dies durch die besseren Bildschirme notwendig. Der Grundtenor ist heute eine Mindestgröße von 16px.
Zeilenhöhe (line-height)
Aber es zählt nicht alleine die Schriftgröße (font-size), ein wichtiger Faktor ist dabei auch die Zeilenhöhe (line-height). Diese gibt die Textzeilenhöhe an. Mit ihr kann man Texte leserlich, aber auch gänzlich unleserlich machen. Im Idealfall wird das Auge durch Auswahl der richtigen Zeilenhöhe unterstützt und im Text geführt.
Ist der Abstand zu gering, verliert man die Zeile und muss sie unweigerlich wiederholen. Ist der Zeilenabstand hingegen zu groß, driftet alles optisch auseinander und man verliert den Eindruck eines geschlossenen Textes. Mit der richtigen Zeilenhöhe kann man das Springen und Abschweifen minimieren und Leser somit auf der Seite behalten.
Sicherlich hilft hier bereits die Erfahrung aus dem Printbereich: Es gilt die Faustregel: 150%. Also ein Verhältnis Text zu Zeilenhöhe von 1:1,5.
Wie die Zeilenhöhe im Stylesheet notiert wird, ist den beiden unteren Code-Beispielen zu entnehmen.
p {
font-size: 16px;
line-height: 1.5;
}In der einzeiligen Kurzschreibweise sieht das dann folgendermaßen aus:
p { font: 16px/1.5 arial,sans-serif; }Hat man, wie in diesem Beispiel, eine Schriftgröße von 16px und eine Zeilenhöhe von 1,5 so besagt dies, dass die Schriftgröße mit dem Faktor 1,5 multipliziert wird (16 × 1,5 = 24). Da die Schrift innerhalb der Zeile immer vertikalzentriert ist, ergibt das über und unter der Schrift jeweils einen Abstand von 4px (4px + 16px + 4px = 24px).
Die line-height lässt sich nicht nur numerisch, sondern auch prozentuell (%) oder als Länge (em, rem oder px) angeben:
p {
line-height: 150%;
line-height: 1.5em;
line-height: 1.5rem;
line-height: 24px;
}Die rein numerische Schreibweise hat den Vorteil, dass sich der Wert immer auf die Schrift selbst bezieht, während die anderen Notationen sich auch auf das Elternelement beziehen können und so wie das untenstehende Beispiel zeigt, es dabei zu unliebsamen Überraschungen führen kann. Diese von mir hier übersetzte und leicht adaptierte Veranschaulichung stammt aus dem MDN (Mozilla Developer Network). https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
See the Pen line-height by Christoph Freyer (@christophfreyer) on CodePen.
„Gutes“ Design bedarf einer Feinabstimmung von Font, Zeilenhöhe und Zeilenlänge
Hand in Hand mit der Schriftgröße (font-size) und der Zeilenhöhe (line-height) geht auch die Zeilenlänge: optimal wird je nach Quelle ein Wert zwischen 45/55 und 75/80 Zeichen angesehen. Eine einfache Richtlinie besagt, dass man bequem lesen können muss. Demnach soll man nicht gezwungen werden, den Kopf zu bewegen aber auch nicht ständig die Zeilen zu wechseln. Ich bin durch Zufall auf ein interessantes Tool gestoßen – den Golden Ratio Typography Calculator. Dieser Rechner gibt einen anschaulichen Anhaltspunkt vom Verhältnis Schriftgröße/Zeilenabstand/Contentbreite. Das heißt jetzt nicht, dass man sich streng an dessen Ergebnisse halten muss, aber man sieht Vorschläge, die man leicht nachvollziehen kann. Eine weitere Hilfe zur Festlegung der Abstände bietet Guy Routledge von A to Z CSS in seinem Artikel über linie-height, in dem er auch die vertikale Gliederung anspricht.

Super Artikel, vielen Dank dafür. Hat mir echt weitergeholfen bei der Gliederung der Texte auf meiner Webseite.